グラフィックデザイン、Webデザインに素材として欠かせない、画像選び。
みなさんはどのようにして、探して、選んでいますか?
グラフィックデザイン、Webデザインでは画像の選択がデザインを伝える上で、とても重要な要素となります。
どのように選んでいいのかわからない方に、画像の選び方をお伝えしようと思います。
画像はなんのために必要?
そもそも、なぜ画像が必要なのでしょうか?
デザインとは、「伝えたい人に伝わること」が大切です。
伝えたるだけなら、文章だけでも十分ではないでしょうか。
小説やビジネス書などは、画像があまり入っていません。
これは読む人が文章に集中し「読もう」と思っているからだと思います。
しかし、これでは文書を読もうと思ってくれないと読んではくれません。
こういう経験はないですか?
電話で要件を聞いていて、細かく説明を聞くけど、さっぱりわからない。
しかし、相手と同じ資料などを見て話を聞くとよくわかる、という経験。
または、デザインのイメージで「楽しい雰囲気」というイメージで話しをしていたら、お互いに「楽しい雰囲気」のイメージが違っていた、という経験。
言葉だけではなかなか伝わりにくいけど、同じ資料や画像などを共有すると理解しやすくなります。
読まずとも、聞かずとも、一瞬で「あっ!」と伝わること。
これに必要な要素が「画像」の力、だと私は思います。
画像を入れることで、伝えたいことのイメージが一瞬で伝わるのです。
「百聞は一見にしかず」
です。
画像を選ぶときは「大喜利」で。
画像を使うには、画像ストックサイトから探して選ぶ方法と、ほしい画像を撮影して使う方法があります。
どんな画像にしたらいいか、どんな撮影をしたらいいか、迷うときあると思います。
そんなときは、入れたいと考えている画像から連想して想像を膨らましていく事をします。
私は画像を選ぶときはよく「大喜利」をして連想することがあります。
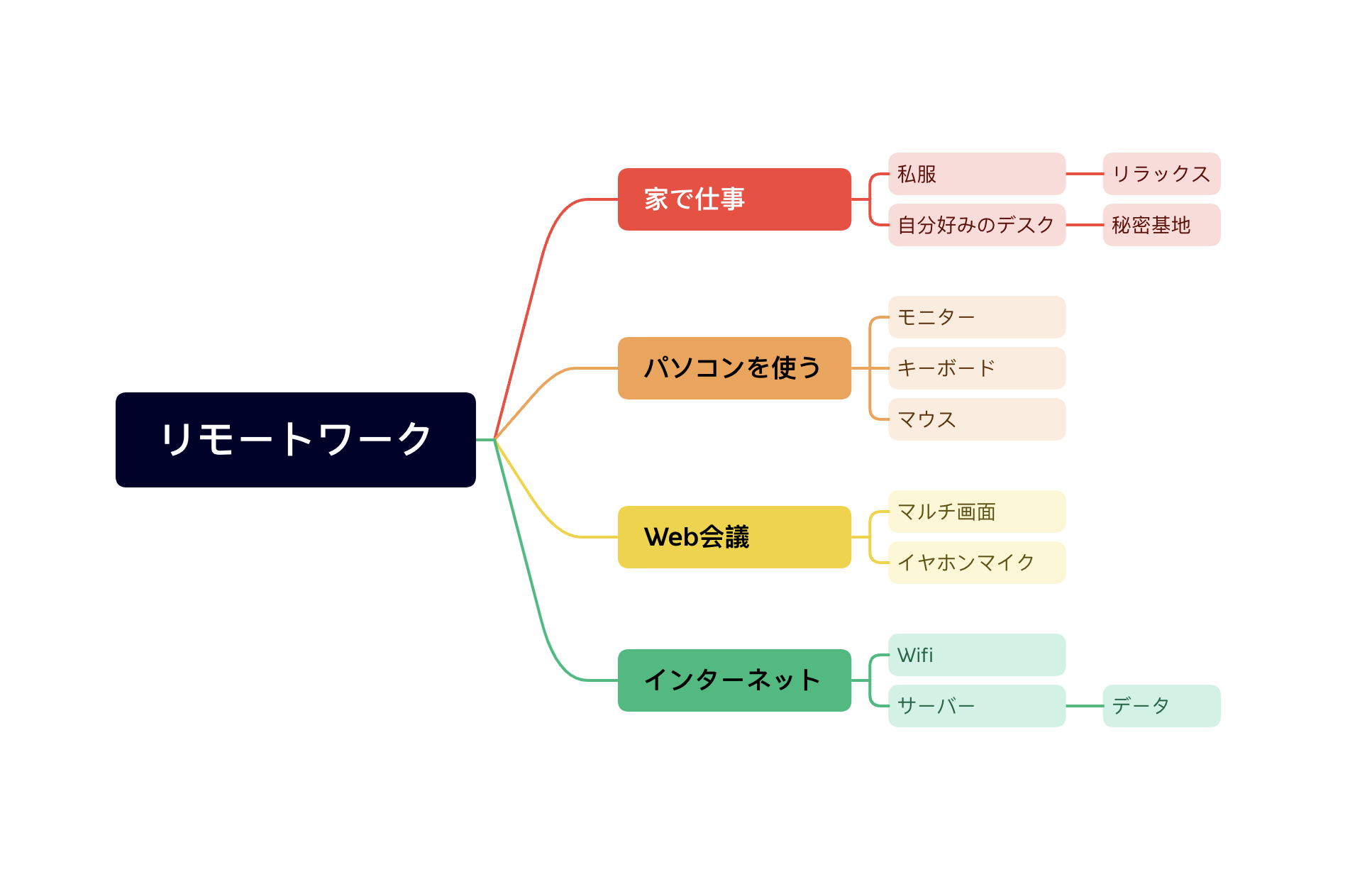
例えば、リモートワークのイメージを探す、または撮影しようとしているとします。

<リモートワーク>
├ 家で仕事 ⇒ 私服 ⇒ リラックス ⇒ 自分好みのデスク ⇒ 秘密基地感
├ パソコンを使う ⇒ モニター ⇒ キーボード ⇒ マウス
├ インターネット ⇒ wifi ⇒ サーバー ⇒ データ
└ Web会議 ⇒ マルチ画面 ⇒ イヤホンマイク
のような感じで連想します。
すると、どうでしょう。
リモートワークの環境や必要な道具、仕事の仕方などがイメージできると思います。
必要な道具がわかると、撮影するときにも役に立ちます。
ほかにも、画像を見て一言を考えてみたりします。
例えば、この画像で

「兄ちゃん、これどうすんの?」
「パソコンっておもしろいな」
「兄ちゃん、パソコンの中にだれかおるで!」
みたいな感じです(笑)。
画像から溢れてくる声が伝えたいイメージと合えば、その画像を使うことでイメージが伝わりやすいという風に判断していきます。
この大喜利はいろいろ想像力が膨らんでいくので、デザインイメージを考えるときにもとても役に立ちます。
ぜひ、試してみてください。
デザインするものによって異なる画像の選び方の基準
デザインにも広告デザインや、雑誌、カタログ、バナーなどいろんな媒体があります。
それぞれで選び方の基準が異なります。
・広告系デザインでの画像
広告系のデザインでは特に一瞬で「あっ!」と伝わることが重要になってきます。
普段、広告をみようと思って歩いている人はほとんどいません。
広告を見るときは、なんか目見入った、たまたま目に入った、というほんの「一瞬」です。
この「一瞬」のうちに、伝えたいことを伝えていかないといけません。
そのため、インパクトのある画像やシンプルな表現の画像を使い、見る人がイメージを膨らませるような画像を使うことが多いです。
・雑誌、パンフレットなどの画像
主に撮影をしていくことが多く、媒体の種類にもよりますが、メイン用画像と説明用画像をあわせて使用していくことが多いです。
メイン画像は企画で伝えたい雰囲気重視のイメージ、説明画像は文章によりわかりやすく伝える説明のための画像を使ってレイアウトしていきます。
・ビジネス書での画像(イラスト他)
ビジネス書は、難しいことを難しい文章で説明していたり、表や図の説明を文章でしていたりして、すぐに理解ができにくいことがあります。表や仕組みなどを説明するためにイラストや、図を入れることで一瞬で理解をできるようにしています。
自分の好みで選ばず、見る人の事を考えて選ぼう
画像を選ぶにも、似たような画像がたくさんあり、つい自分の好みで選んでしまいがちです。
画像はデザインを「魅せる」のにとても役に立つ要素です。
選ぶときは、そのデザインを見る人がどんな人なのかをイメージしながら、その見る人が興味を持ちそうな雰囲気の画像を選んでいきましょう。